Valid until 31 January 2015 (unless noted)
Build an Online store blogger / blogspot is not impossible now. Yeah, as we know, many blogger trying to make money online by selling their product via blog. Blogs can be used to create an online store for free. In this article we will discuss and try to learn how to create a simple online store using free blogspot domain. Online store Blogspot using SimpleCart.js as cart function and PayPal as a payment tool. Although online store blogspot with SimpleCart.js + PayPal has many weaknesses, but interesting enough to be implemented and developed further. With a little customization we can make our simple blogspot online store alive, all you need is an ability to copy-paste the code and basic HTML knowledge.
SimpleCart.js was developed by The Wojo Group. The cart (SimpleCart.js) is a tiny size javascript (10,5kb), very simple and usefull to handle blogger cart function. I have downloaded the javascript file and made an experiment with it for my Online Store Blogspot DEMO.

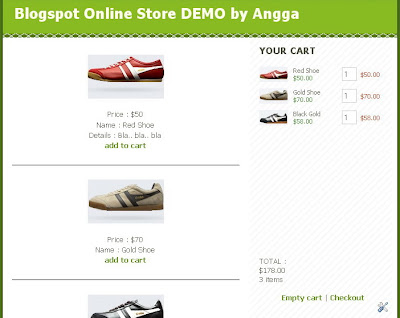
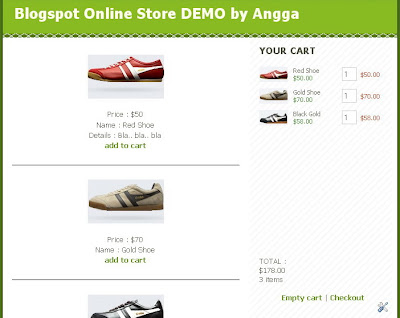
Online Store with free blogspot + SimpleCart + PayPal EXAMPLE :
These are steps, BEGINNER GUIDE to make a Simple Online Store Blogspot With SimpleCart DEMO
1. Download and Install the SimpleCart.js
You can download SimpleCart.js and save it into free file hosting (you can use Ripway.com or Google Sites).
If you want to skip (don't want to download) you can use my SimpleCart.js in my google site.
Simply go to your blogger account - Go to layout - edit HTML
Copy the code below and paste it precisely before <b:skin><![CDATA[
Change yourpaypalemail@yahoo.com with your PayPal email address!
Save your template!
2. Install Your Cart CSS
Copy the CSS code, and paste it precisely before ]]></b:skin>
Save your template !
3. Create Product Page on Blogger Post
Create a new post, give the title and copy - paste the code below (in HTML mode)
Publish Post !
4. Create "Your Cart Widget"
Go to Layout - Page Element - Add A Gadget - Choose HTML / Javascript
Copy and paste this code into your widget
Done ! Click Save and see the result.
Note : This article and Blogspot Online Store DEMO are for learning purposes only, not for commercial.
READ ALSO : Blogger Online Store Using FatFreeCart
SimpleCart.js was developed by The Wojo Group. The cart (SimpleCart.js) is a tiny size javascript (10,5kb), very simple and usefull to handle blogger cart function. I have downloaded the javascript file and made an experiment with it for my Online Store Blogspot DEMO.

Online Store with free blogspot + SimpleCart + PayPal EXAMPLE :
These are steps, BEGINNER GUIDE to make a Simple Online Store Blogspot With SimpleCart DEMO
1. Download and Install the SimpleCart.js
You can download SimpleCart.js and save it into free file hosting (you can use Ripway.com or Google Sites).
If you want to skip (don't want to download) you can use my SimpleCart.js in my google site.
Simply go to your blogger account - Go to layout - edit HTML
Copy the code below and paste it precisely before <b:skin><![CDATA[
<!--Include the SimpleCart(js) script-->
<script charset='utf-8' src='http://sites.google.com/site/angga123site/simpleCart.txt' type='text/javascript'/>
<!--Make a new cart instance with your paypal login email-->
<script type='text/javascript'>
simpleCart = new cart("yourpaypalemail@yahoo.com");
</script>
Change yourpaypalemail@yahoo.com with your PayPal email address!
Save your template!
2. Install Your Cart CSS
Copy the CSS code, and paste it precisely before ]]></b:skin>
/* Your Cart */
.cartHeaders,.totalRow{display:none;}
.simpleCart_items{
overflow-y:auto;
overflow-x:hidden;
height:324px;
width:243px;
margin-bottom:20px;
}
.itemContainer{
clear:both;
width:229px;
padding:11px 0;
font-size:11px;
}
.itemImage{
float:left;
width:60px;
}
.itemName{
float:left;
width:85px;
}
.itemPrice{
float:left;
width:85px;
color:#418932;
}
.itemQuantity{
float:left;
width:33px;
margin-top:-12px;
vertical-align:middle;
}
.itemQuantity input{
width:20px;
border:1px solid #ccc;
padding:3px 2px;
}
.itemTotal{
float:left;
color:#c23f26;
margin-top:-6px
}
.cartHeaders,.totalRow{display:none;}
.simpleCart_items{
overflow-y:auto;
overflow-x:hidden;
height:324px;
width:243px;
margin-bottom:20px;
}
.itemContainer{
clear:both;
width:229px;
padding:11px 0;
font-size:11px;
}
.itemImage{
float:left;
width:60px;
}
.itemName{
float:left;
width:85px;
}
.itemPrice{
float:left;
width:85px;
color:#418932;
}
.itemQuantity{
float:left;
width:33px;
margin-top:-12px;
vertical-align:middle;
}
.itemQuantity input{
width:20px;
border:1px solid #ccc;
padding:3px 2px;
}
.itemTotal{
float:left;
color:#c23f26;
margin-top:-6px
}
Save your template !
3. Create Product Page on Blogger Post
Create a new post, give the title and copy - paste the code below (in HTML mode)
<center>
<img src="http://sites.google.com/site/angga123site/redShoe.jpg" alt="Red Shoe" />
Price : $50
Name : Red Shoe
Details : Bla.. bla.. bla
<a href="#" onclick="simpleCart.add('name=Red Shoe','price=50','image=http://sites.google.com/site/angga123site/redShoethumb.jpg');return false;"> add to cart</a>
<hr>
<img src="http://sites.google.com/site/angga123site/goldShoe.jpg" alt="Gold Shoe" />
Price : $70
Name : Gold Shoe
<a href="#" onclick="simpleCart.add('name=Gold Shoe','price=70','image=http://sites.google.com/site/angga123site/goldShoethumb.jpg');return false;"> add to cart</a>
<hr>
<img src="http://sites.google.com/site/angga123site/blackGold.jpg" alt="Black Gold Shoe" />
Price : $58
Name : Black Gold
<a href="#" onclick="simpleCart.add('name=Black Gold','price=58','image=http://sites.google.com/site/angga123site/blackGoldthumb.jpg');return false;"> add to cart</a>
</center>
<img src="http://sites.google.com/site/angga123site/redShoe.jpg" alt="Red Shoe" />
Price : $50
Name : Red Shoe
Details : Bla.. bla.. bla
<a href="#" onclick="simpleCart.add('name=Red Shoe','price=50','image=http://sites.google.com/site/angga123site/redShoethumb.jpg');return false;"> add to cart</a>
<hr>
<img src="http://sites.google.com/site/angga123site/goldShoe.jpg" alt="Gold Shoe" />
Price : $70
Name : Gold Shoe
<a href="#" onclick="simpleCart.add('name=Gold Shoe','price=70','image=http://sites.google.com/site/angga123site/goldShoethumb.jpg');return false;"> add to cart</a>
<hr>
<img src="http://sites.google.com/site/angga123site/blackGold.jpg" alt="Black Gold Shoe" />
Price : $58
Name : Black Gold
<a href="#" onclick="simpleCart.add('name=Black Gold','price=58','image=http://sites.google.com/site/angga123site/blackGoldthumb.jpg');return false;"> add to cart</a>
</center>
Publish Post !
4. Create "Your Cart Widget"
Go to Layout - Page Element - Add A Gadget - Choose HTML / Javascript
Copy and paste this code into your widget
<!--Add a Div with the class "simpleCart_items" to show your shopping cart area.-->
<div class="simpleCart_items">
</div>
TOTAL : <div class="simpleCart_total"></div>
<span class="simpleCart_quantity"></span> items
<br/>
<br/>
<!--Here's the Links to Checkout and Empty Cart-->
<center>
<a href="#" class="simpleCart_empty">Empty cart </a> |
<a href="#" class="simpleCart_checkout">Checkout</a></center>
Done ! Click Save and see the result.
Note : This article and Blogspot Online Store DEMO are for learning purposes only, not for commercial.
READ ALSO : Blogger Online Store Using FatFreeCart
63 comments:
Saya sempet coba2 pakai plugin wp-ecommerce. menurut orang2 sih gampang. mungkin saya yg agak bloon, tapi jujur saya agak kesulitan pakainya. jadi ya balik ke manual aj deh....dengan cara posting biasa.hehehh
Makasih tutorialnya, tapi blom bisa dipraktekin karena ga punya barang dagangan :D
This will definitely be useful for bloggers who want to sell some stuff but don't really want to build a whole online store. An excellent way to earn more income with one's site. Thanks for posting this, very useful!
Wah klo yang ini terlalu banyak scriptnya..!
Artinnya hanya untuk kalangan yang mengerti web design..!
Thanks postingannya, semoga bermanfaat juga bagi yang lain
hmm aman gak nih shopping chardnya?
salam mancing
Great ideal to monetize a blogger site.
salam sobat..
info mantap dan bikin orang selalu ingin nyoba,tips sobat ini.
saya ikutan boleh Ngga?
wah berguna sekali, kira kira bisa di taukan dengan chart nya amazon ga yaaa. xi xi xi xi
wahh aku cm pk PP doank nih,, blh jg sob infonya ^^
thanks banget bro..keren nichh...tapi dah terlanjur..
thanks for this. i will try and error for my self
Dear angga,
I've tried the scripts, but I want to ask you how if the products list on page want to be in table view?
Thanks for your tutorial,
Whuah.. complete! I think you shuld make a video step by step. It must be cool :)
visit me everybody at www.eharterpage.blogspot.com
thank's bro. bingung juga nyari kemana2 akhirnya ketemu juga ama angga-weblog.. oh iya tp aku mau tanya nih gimana ya cara bikin agar YOUR CART-nya mirip ama punya kamu cuba deh lihat punyaku http://tokoonline-rikixy.blogspot.com trus untuk yang no.2 copy CSS-nya itu fungsinya apa bro gua bingung dah dicoba bongkar pasang tapi kayaknya ga ada yang berubah. balas ke Email ku aja rikixy@gmail.com
Hey, Bro this post is really good but its showing some error on the page so it does not work for me.....
thanks bro,.. i'm tryin to try make some web/blog to sell or as online shop.. your post are helpfully. thanks
mantab kang tutorialnya,,:)
Business Blog SEO | Kenali dan Kunjungi Objek Wisata di Pandeglang
Very nice Templates bro, but I am looking for something new and more exciting..
I need do online business but only on blogger so am looking for a blogger template which should be very clean and my visitors can buy products useing credit card or through pay pal shopinf chart, if you can suggest me something I will be very happy..
Thanks bro
Very Nice and usefull..
Bundle of thanks for sharing these precious Stuff!
Online Store Templates
When you pay with PayPal, you don't expose your credit card number to merchants.
By signing up for a PayPal account, though, you have more options when you pay. You’ll be able to pay with your PayPal balance or — if that isn’t enough to cover a payment — you can pay directly from your bank account or use your debit or credit card.
Whatever payment method you choose, your financial information is secure. Merchants get paid but never see your bank account details or debit/credit card numbers.
There's no charge to open a PayPal account and to transfer money from your bank account to your PayPal account.
Best of all, it's completely free to sign up!
To sign up or learn more, click here: https://www.paypal.com/cy/mrb/pal=TWMNSR5A26VU
wah keren, bs jadi masukan buat pengusaha online
Can anyone help me add this to my blogger.com blog? i'm not java/html inclined and i'm having a spot of trouble pasting things in the proper place.
Hi, it is possible to use SimpleCart in google sites??
Thanks
Need help getting smaller pictures into the shopping cart. Please help.
http://rosebudcraftstore.blogspot.com/
Mary
bagaimanapun juga yang seperti ini banyak kelemahannya karena tidak komplit, aku sih mending pake wp-ecommerce, lebih praktis, ringan dan siap pakai, apalagi sekarang didukung dengan banyaknya plugin, mau lihat nih, www.elsuny.com
wow amazing Online store you make with simple cart. Thanks for sharing. I also make a this kind of shopping cart in blogger please visit it http://www.bloggz.net/2010/05/13/estore-free-blogger-template-for-online-store/
@kim and others: I have just submitted an article on how to embed an online shop to blogger.com with 2 lines of code:
http://vendder.com/online-store-inside-your-blog/
I think it's worthwhile to check as it as full featured online shop working within your blog or website.
Check the demo here: http://vendder.blogspot.com/
I'm from Romania. I don't know english very well !
One week this code work on my blog www.comenziforevr.com , but now dosn't work, end I don't know why.
berhasil bro....
makasih yah !!!!!
Hi there
I've got a problem with the code on my practice blog where i practice using stuff before implementing it on my main blog
http://practiseblogging.blogspot.com/
the price keeps showing on the top right when I click addto cart it shows top right and it doesnt show the items in the cart at the bottom like it does on the demo so please could you help if you can get back to me i can send u an email where i can send you the code im using in the widget and u can tell me whats wrong with it.
Please get back to me asap
Regards
i think its a very good idea, a nice way to earn some money if one has time to manage the blog and good sense to sell things - i liked the post
How to create the best blog for shopping cart? How can I get the best affiliate programs for shoppping cart?
Which is the best one to promote it through blog?
I need to know the answer from you.
Shopping Cart
Blog is the third party of spreading info and promotion over the internet. It can really help your online business
Very well said, newbies will benefit in this. Good choice of words and informative. Thanks to the author.
Great,perfect description, but a little hard I must admit ;)
Mo tanya kalo sistim pembayaran tidak memakai paypal tp pake transfer melalui bank, cara mengganti script paypal nya bagaimana ya.
tks pencerahannya
trimakasih banyak ilmunya....
Is it possible to change the "$" to "€" (EURO)? Thank you very much
There is nobody to help me??? I want to sell a single item !, is it possible?… Thank you again for this good work.
If you embed the Paypal online store code on your everyday blogspot.com site which was not intended to be an online store, will the Paypal icon be visible on every page even where there are no items for sale, or must I make a new blogspot.com site just for my online store?
Please advise.
Kind regards
Mudhut
Hi Angga, I would like to know how to configure so that CHECKOUT goes to email instead to Paypal?
terima kasih
This is the best e-store for blogger I've EVER seen.
Do you know how can I configure so that the paypal checkout page goes in brazilian portuguese and the currency in brazilian real?
Thanks a lot!
for starting online store, blogspot or wordpress are good platform.
Wow! Great idea to monetize the blog and is it possible to change the $ to other currency?
These are very cute Templates. I am looking for some totally different designs, is there any free ecommerce store builder software??? Do you have any ideas?
Great site for people who want to generate money on their own. The thing is it helps me generate ideas by becoming more competent in such a way by making it a passion.
Can anyone point me to examples of this idea being implemented on Blogger or WordPress?
This is so wonderful!! However, I really need some help.
How do I change the pictures and the price and add descriptions? How do I add more products? I was able to make the changes and add this to the pages. I even found a code to have the checkout widget appear only on the page for this store, but I don't know anything else!! Help!!
Great modification of the SimpleCart script.
It is very useful for me but I would like to know if it's possible to change the currency to Euro. I have tried to change the code of the .txt but I got nothing. Thanks in advance for your help.
wow!!!!! thanks very much , perfect
Hi,
I love this version you have, however how do you customize the code for just services being sold with no images? I don't have products for sale, just administrative services,etc. Can you help me with this? I would greatly appreciate it.
Great post by the way!
interested...but i already with amazone associated just copy html and get product to sell... more visit my site how become associated with amazone
great info please review my blog
That seems to be so simple and interesting thru ur blog.Great explanation dude !
I really appreciate for your brilliant Efforts on spending time to post this information in a simple and systematic manner.
mas... saya ada pertanyaan, itu kan untuk paypal mas.. kalau untuk rupiah gmn?!?!? mohon bimbingannya.. terimakasih :)
Yes It is really nice blog post to add shopping cart to blog thanks for information.
wow keren infonya, tapi agak susah ya penerapannya.
manual aja deh, sekalian ya kunjungi blogku :)
http://hyunshoppa.blogspot.com/
I've been trying to add a store and a paypal link for check out on my site, but I am unsuccessful.
-------------------------------
Hi thank you first for the work
finally one has explained it properly,
but unfortunately does not work the online demo spot
http://exotic-handicraft.blogspot.com/
and was the second script is in the text Bloggspot.com against what should be as well not even "< before [CDATA [" is inserted before.
Can you make this post with the Blogspot Store resist alive?
regards
Martin
------------------------------------------------------------------
Hi danke erstmal für die Arbeit,
endlich einmal einer der es vernünftig erklärt hat,
doch leider Funktioniert die OnlineSpot Demo nicht
http://exotic-handicraft.blogspot.com/
und das zweite Script gibt in Bloggspot.com den Text wider was wohl nicht so sein sollte obwohl vor "before <![CDATA[" eingefügt worden ist.
Kann man diesem Post mit dem Blogspotshop wider lebendig machen ?
Grüße
Martin
Post a Comment
Rules:
Comment must be in English, otherwise will be not listed.
Spam comment will be deleted, so don't waste your time for it.
Respect yourself, respect others.