Valid until 31 January 2015 (unless noted)
To host JavaScript files in to servers is very important for bloggers. These JavaScript work on servers and blogger call the function on their blog. Thus, it can be useful for some widgets to work properly. To host JavaScript files for free, formerly we can use google pages, but now they are not accepting new sign ups. There are other free services, such as Ripway.com and Google sites (if you know the others please share). I use Google sites recently and use it for recent posts, recent comments, tab view, etc.. Google sites still accepting new sign ups... so if you don't have sites on Google sites why don't you create one?... It is great to host files on your free server.
How to host Javascript files into Google Sites:
1. Create a new sign up on Google Sites
2. Create new site
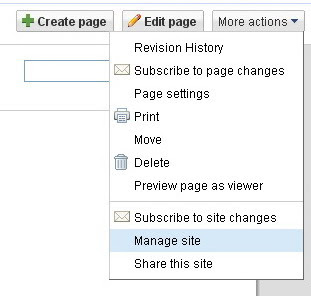
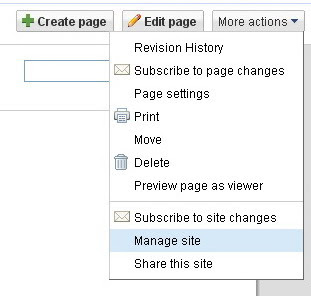
3. Go to Home - Click More Actions - Choose Manage Site

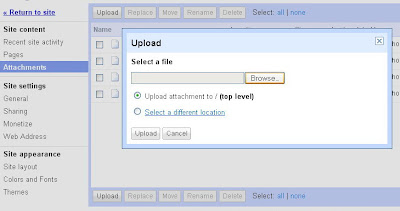
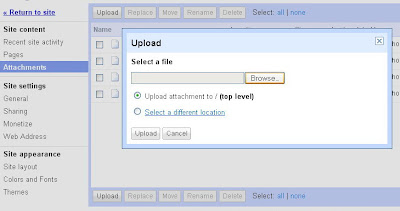
4. Choose Attachment - Upload your JavaScript file

Note : Google sites does not allow you to host files with ".js" extension. To overcome this problem you should edit / change ".js" extension to ".txt" - To do this, open yourjavascript.js with wordpad and save as to yourjavascript.txt
5. Get the Javascript URL
Right click on yourjavascript.txt attachment - choose properties
Copy and paste the URL .. for example :
http://sites.google.com/site/yoursite/yourjavascript.txt?attredirects=0
Remove ?attredirects=0 (you don't need it) , so your JS URL is :
http://sites.google.com/site/yoursite/yourjavascript.txt
Now you can use it (paste the code) into your blogger widget or template.
How to host Javascript files into Google Sites:
1. Create a new sign up on Google Sites
2. Create new site
3. Go to Home - Click More Actions - Choose Manage Site

4. Choose Attachment - Upload your JavaScript file

Note : Google sites does not allow you to host files with ".js" extension. To overcome this problem you should edit / change ".js" extension to ".txt" - To do this, open yourjavascript.js with wordpad and save as to yourjavascript.txt
5. Get the Javascript URL
Right click on yourjavascript.txt attachment - choose properties
Copy and paste the URL .. for example :
http://sites.google.com/site/yoursite/yourjavascript.txt?attredirects=0
Remove ?attredirects=0 (you don't need it) , so your JS URL is :
http://sites.google.com/site/yoursite/yourjavascript.txt
Now you can use it (paste the code) into your blogger widget or template.
4 comments:
Thanks for posting this, you always have very useful tips and how-to posts! This is a great one on hosting javascript files. A simple Google Sites sign-up is all that's necessary. Thanks!
HostingFest is a windows based Web Hosting Company. Specializing in ASP.NET, MSSQL 2005 and ColdFusion.
We also provide PHP and MySQL in all windows hosting packages.
useless, nothing new
Helped me!
Post a Comment
Rules:
Comment must be in English, otherwise will be not listed.
Spam comment will be deleted, so don't waste your time for it.
Respect yourself, respect others.