Valid until 31 January 2015 (unless noted)
Adding custom add a gadget or "add page element" to blogger header (also you can put it below header) is very useful to add adsense horizontal link unit. By default (most template), blogger templates do not have this feature. In order to have custom "add a gadget" on blogger header you have to customize the template. There are two simple different tricks to have "add a gadget", lets try it.
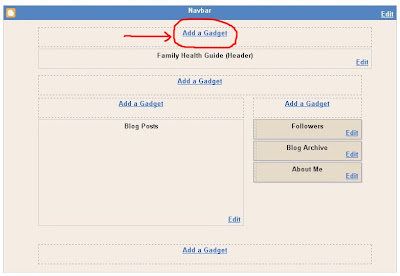
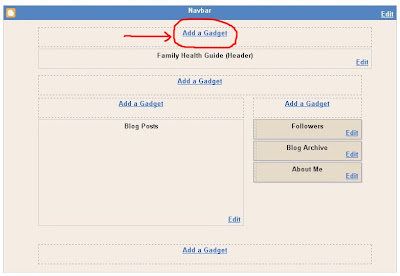
Adding "add a gadget" to Blogger Header

1. Log in to your account - Go to layout - Edit HTML
2. Find this code
3. Change 1 with 2 (or any number you like to increase the number of "add a gadget" available)
Change "no" with "yes"
4. Save your template and see the result
Adding "Add A Gadget" Below Header Section

1. Go to Layout - Edit HTML
2. Find this code :
3. Change the value "no" with "yes"
4. Save your template and see the result
Now you are able to add a gadget before or after your header row (just drag and drop the gadget and click save).
If you read this post you may like to read how to add "add a gadget" to blogger post.
Adding "add a gadget" to Blogger Header

1. Log in to your account - Go to layout - Edit HTML
2. Find this code
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
3. Change 1 with 2 (or any number you like to increase the number of "add a gadget" available)
Change "no" with "yes"
4. Save your template and see the result
Adding "Add A Gadget" Below Header Section

1. Go to Layout - Edit HTML
2. Find this code :
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
3. Change the value "no" with "yes"
4. Save your template and see the result
Now you are able to add a gadget before or after your header row (just drag and drop the gadget and click save).
If you read this post you may like to read how to add "add a gadget" to blogger post.
3 comments:
nice tips. thank you for sharing
hello how about adding "add gadget" to sidebar?
how would you do this using a pyzam custom template?
Post a Comment
Rules:
Comment must be in English, otherwise will be not listed.
Spam comment will be deleted, so don't waste your time for it.
Respect yourself, respect others.