Valid until 31 January 2015 (unless noted)
Recent Posts and recent comments widget blogger are not available in the blogger gadget. To show the recent post we can use the archive widget, but this is less satisfactory. The problem is, at the turn of each month the recent post will be lost, it shows only your monthly / yearly archive (e.g links to January, february ... archive). With some tricks, we can install recent posts and recent comments on blogger blog and make it as the useful navigation tools to facilitate you and your visitors to explore your blog. There are 2 ways to create recent posts and recent comments blogspot. First, use your blog feed. And second, add javascript code to the blogger HTML / Javascript widget.
1. Create Recent Posts and Recent Comments With Blog Feed Address
Log in to your blogger.com account
Go to layout section - Page Element
Add a Gadget on your sidebar column - Choose Feed

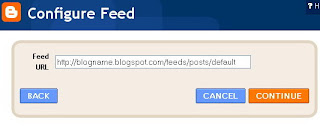
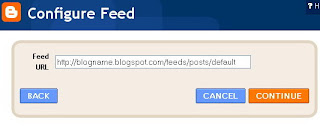
Configure your feed.
To create a recent posts widget input your posts FEED URL, (http://yourblogname.blogspot.com/feeds/posts/default)
To create a recent comments widget input your comment FEED URL, (http://yourblogname.blogspot.com/feeds/comments/default)

Click Continue

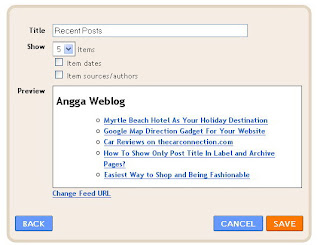
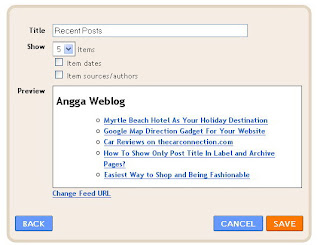
Change the title and Click Save
Installing recent posts and comment widget using blog feeds blogger is very easy to do, but it has a weakness / deficiency as could only display a maximum of 5 links recent post / comments. If you want the links appear more than 5 links, try the second method below.
2. Create Recent Posts and Recent Comments With JavaScript code
There is a trick to show recent posts and comments that able to show more than 5 link. I have tried to install the JavaScript code and it is work well.
Go to your Blogger account
Go to Layout Section - Page Element
Add a gadget on sidebar column - Choose HTML/Javascript
To create Recent Posts Widget Copy and Paste this following code :
Change YourBlogURL.com with your url (for example: angga-weblog.blogspot.com). You can also change the number of recent posts, just change the number "10" with any number you like.
To create Recent Comments Widget Copy and Paste this following code :
Change YourBlogURL.com with your url (for example: angga-weblog.blogspot.com). You can also change the number of recent comments to show, just change the number "20" with any number you like.
Click Save and see the result. - Now you have a recent posts and recent comments widget for blogger.
1. Create Recent Posts and Recent Comments With Blog Feed Address
Log in to your blogger.com account
Go to layout section - Page Element
Add a Gadget on your sidebar column - Choose Feed

Configure your feed.
To create a recent posts widget input your posts FEED URL, (http://yourblogname.blogspot.com/feeds/posts/default)
To create a recent comments widget input your comment FEED URL, (http://yourblogname.blogspot.com/feeds/comments/default)

Click Continue

Change the title and Click Save
Installing recent posts and comment widget using blog feeds blogger is very easy to do, but it has a weakness / deficiency as could only display a maximum of 5 links recent post / comments. If you want the links appear more than 5 links, try the second method below.
2. Create Recent Posts and Recent Comments With JavaScript code
There is a trick to show recent posts and comments that able to show more than 5 link. I have tried to install the JavaScript code and it is work well.
Go to your Blogger account
Go to Layout Section - Page Element
Add a gadget on sidebar column - Choose HTML/Javascript
To create Recent Posts Widget Copy and Paste this following code :
<script src="http://sites.google.com/site/angga123site/recent-post.txt"></script>
<script>var numposts = 10; var showpostdate = false; var showpostsummary = false; var numchars = 100; </script>
<script src="http://YourBlogURL.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rp">
</script>
Change YourBlogURL.com with your url (for example: angga-weblog.blogspot.com). You can also change the number of recent posts, just change the number "10" with any number you like.
To create Recent Comments Widget Copy and Paste this following code :
<script style="text/javascript" src="http://sites.google.com/site/angga123site/comments.txt"></script><script style="text/javascript">var numcomments = 20;var showcommentdate = true;var showposttitle = true;var numchars = 100;var standardstyling = true;</script><script src="http://YourBlogURL.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script>
Change YourBlogURL.com with your url (for example: angga-weblog.blogspot.com). You can also change the number of recent comments to show, just change the number "20" with any number you like.
Click Save and see the result. - Now you have a recent posts and recent comments widget for blogger.
11 comments:
Ok for info . . . :D
Thank's for info
Ketigaxxxxxxxxxxxxxxxxxxxxxxx
Selamat pagi kawan blogger!!
Wah beritax bagus jadi betah baca!
Oh ya jangan lupa, berikan komentar anda tentang Alnect Komputer. karena??
Alnect komputer mengadakan kontes blog buat blogger indonesia, bagaimana pendapat anda tentang acara tersebut?? Apakah anda setuju??
Nice information! Have a happy Wednesday ;)
Thanks for sharing these two ways on how to show recent posts and comments on blogger. These are definitely helpful stuff. Especially for the new users who are still experimenting with their blogs. Thanks again!
Thanks infonya ya..
aku lihat di google translate dulu
A very nice and informative blog mate. I've registered as u'r follower. Pleaze to run, I'll follow U.. hehe
Thanks
very nice blog thank you :)
Gak bisa mas... error...
Not Working bro.. Please help. :(
M.Pinto from www.ProHacker.IN.
Post a Comment
Rules:
Comment must be in English, otherwise will be not listed.
Spam comment will be deleted, so don't waste your time for it.
Respect yourself, respect others.