Valid until 31 January 2015 (unless noted)
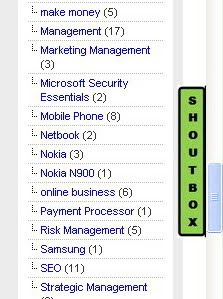
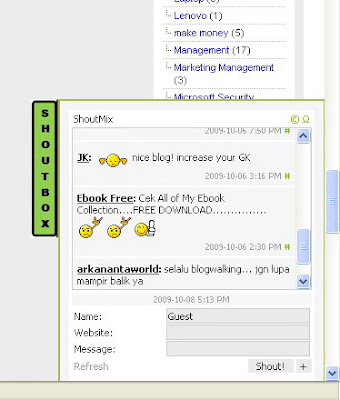
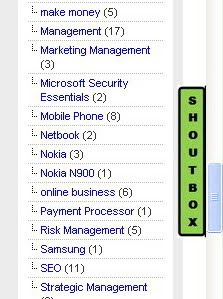
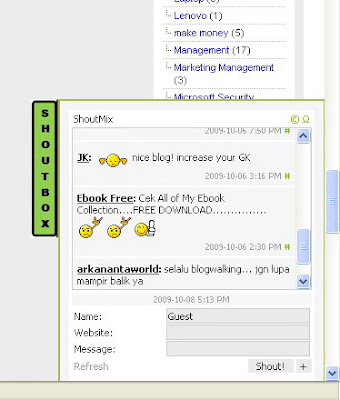
Hide and appears widget or gadget sometimes is usefull for your blog. Why? as its names "Hide and appear" it will hide when your blog fully loading, but visitors/users can click it so the widget will show up, thus it will save some space on your blog's sidebar. This trick use JavaScript and able to show - collapse widget. For example: You can put shoutbox widget in HTML/JS gadget and make it able to show / collapse. It will be look like this :
Hide

Show

How to create hide and appears widget?
1. Log in to blogger account
2. Go to Layout - Page Elements - Create / Add a Gadget (HTML/JavaScript gadget)
3. Copy and paste this codes into the new HTML/JavaScript gadget:
4. Change "PUT YOUR SHOUTBOX OR HTML/JAVASCRIPT CODE HERE !!!" with your code.
5. Click "Save" and you are done !
Note:
You can modify the image "http://i196.photobucket.com/albums/aa54/angga_ugm/SHOUTMIX-1.jpg" just remove it and change with your image url.
Hide

Show

How to create hide and appears widget?
1. Log in to blogger account
2. Go to Layout - Page Elements - Create / Add a Gadget (HTML/JavaScript gadget)
3. Copy and paste this codes into the new HTML/JavaScript gadget:
<style type="text/css">
#gb{
position:fixed;
top:250px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:158px;
width:30px;
float:left;
cursor:pointer;
background:url('http://i196.photobucket.com/albums/aa54/angga_ugm/SHOUTMIX-1.jpg') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
<center>
PUT YOUR SHOUTBOX OR HTML/JAVASCRIPT CODE HERE !!!
</center>
<div style="text-align:right">
<a href="javascript:showHideGB()">
[tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
4. Change "PUT YOUR SHOUTBOX OR HTML/JAVASCRIPT CODE HERE !!!" with your code.
5. Click "Save" and you are done !
Note:
You can modify the image "http://i196.photobucket.com/albums/aa54/angga_ugm/SHOUTMIX-1.jpg" just remove it and change with your image url.
No comments:
Post a Comment
Rules:
Comment must be in English, otherwise will be not listed.
Spam comment will be deleted, so don't waste your time for it.
Respect yourself, respect others.